The Events Manager plugin is a replacement to using WordPress ‘Posts’ and ‘The Future is Now’ plugin, that allows future date postings, for event listings.
PLEASE NOTE:
- Old WordPress Post events are not automatically transferred to this new Events Manager, events will need to be recreated with this new plugin. At the College level, we elected not to transfer old events.
- Once the plugin is activated, it automatically creates a page titled ‘Events’ to list events on. You’ll want to make sure any links in your navigation point to the new location, once activated, or in the settings page for this plugin another page can be selected to list events.
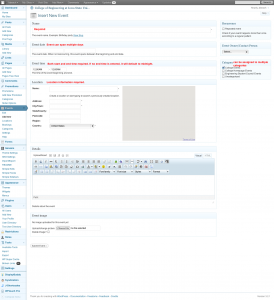
PLUGIN SETTINGS
Settings – recommended getting started settings
- General Options
- Use dropdown for locations? No, at the college level we have alot of different venues. If you have just a few at the dept level, you could set to ‘yes’
- Use recurrence? Yes.
- Enable bookings? No.
- Use Categories? Yes.
- Event Attributes? No.
- Default Location: None set
- Default Location Country: United States
- Event Attributes: None set
- Show some love? No
- Events Page
- Events Page, default is to select ‘Events’
- Show events page in lists? Yes.
- Display calendar in events page? No. (can still add calendar widget to sidebar)
- Disable title rewritting? No.
- Event List Limits: 20
- Are current events past events? No
- Show events search? No
- Default event list ordering: Order by start date, start time, then event name; All Ascending
- Event list scope: Future event
- Events Format (code in red, I’ve modified to fit our theme better)
- Events page title: none (adding a title doesnt work well with our theme)
- Default event list format header:
<table cellpadding=”0″ cellspacing=”0″ id=”current-events” style=”margin-top:15px;”><thead><tr><th id=”event-time” width=”150″ align=”left”>Date/Time</th><th id=”event-description” width=”*” align=”left”>Event</th></thead><tbody> - Default event list format:
<tr><td valign=”top”> #_{m/d/Y} #@_{- m/d/Y}<br/> #_12HSTARTTIME – #_12HENDTIME</td> <td valign=”top”><div style=”margin-bottom:12px;”> <strong>#_EVENTLINK</strong><br/><i>#_LOCATIONNAME</i></div></td></tr> - Default event list format footer: </tbody></table>
- No Events message: No events
- List events by date title: Events – #j #M #y
- Single event page title format: none (default, conflicts with our theme)
- Default single event format:
<h1>#_NAME</h1><div style=”float:right; margin:0px 0px 15px 15px;”>#_EVENTIMAGE</div><p><strong>Date/Time</strong><br/>Date(s) – #j #M #Y #@_{ \u\n\t\i\l j M Y}<br /><i>#_12HSTARTTIME – #_12HENDTIME</i></p><p> <strong>Location</strong><br/>#_LOCATIONLINK</p>#_NOTES{has_bookings}<h3>Bookings</h3>#_BOOKINGFORM{/has_bookings}<p><a href=”http://www.engineering.iastate.edu/events/”>back to Events list</a></p>
- Calendar format: Default settings
- Locations format: Default settings
- RSS feed format: Default settings
- Maps and geotagging: Default settings
- Booking and Ticketing Options: Default settings
- Booking Email Templates: Default settings
- Event Email Templates: Default settings
EVENT LISTINGS
USING SHORTCODES FOR CUSTOM PAGES
It is possible to display an events list for a specific category(s) on a page using shortcodes. For example, if you have both seminars and events categories and would like to display those lists on separate pages. You could simply create a new page for seminars and add this shortcode, [events_list category="3"], where the number is the category id. Pick and choose categories with comma separation, e.g. [events_list category="3, 4"].