
The College of Engineering has purchased a developer license for the Meta Slider Pro plugin, an easy to use image slider.
If the plugin is not already activated on your site, you’ll need to activate both the Meta Slider and Meta Slider – Pro Addon Pack.
To get started, once the plugin is activated, select the Meta Slider Pro tab in the Dashboard, then create a new slideshow or edit an existing slideshow.
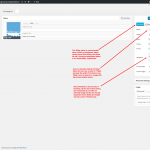
Slideshow options
There are 4 different slider options available. At the time of this writing, it is recommended to use the Flex Slider option, as this is the only one to offer a ‘play/pause’ option, which is required to make the slider accessible for viewers with disabilities.

Width and Height
If you’re using the default CoE Department Theme, a width of 1152px will span the full width of the theme. To span the main content area, with the primary sidebar to one side use 750px.
Effect
With the Flex Slider option selected, only the Fade and Slide options are available for a transition effect.
Theme
Dependent on the type of slide content being added (images, posts, youtube videos, etc.).
Arrows
Checkbox on on/off. ‘Previous’ and ‘next’ slide options for navigation.
Navigation
Different from Arrows, this navigation appears below the slideshow content. At the time of this writing, it is recommended to use either the Dots, Filmstrip or Hidden, the Thumbnail option does not offer an ‘Alternate Image Text’ for the thumbnails themselves.
Thumb Width and Height
Controls both Thumbnail and Filmstrip image size.
Advanced Settings
Most of the options can be left at their default settings. The exception may be the Slide delay and Animation speed controls for how fast the slider changes between content.

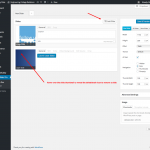
Adding Content to the slideshow
There are several content options when adding a new slide. Image, Vimeo, YouTube, External URL, Post Feed and Layer Slide.
Image slides can be added from the media library or uploaded, be sure to fill in the ‘Alt text’ field of the image to provide an a description of the image to the visually impaired and those using screen readers.
Vimeo, YouTube and External URLs only require a url location.
Post Feed content can be setup to use the featured image and title of a post as the slider content. The post title will appear as an overlay on the featured image that has been selected for the respective post. The location and look of the title can be controlled by creating a new theme in the Theme Editor and modifying the Caption settings.
- By default the Caption Template for Post Feed content is set to show the post’s title, date/author, and a ‘Read more..’ link going to the post’s url. An html edit window is available to modify and style this caption. Actual location of the caption is controlled in the Theme Editor (see heading below).
- The Taxonomies tab allows you to control which Post Categories or Tags that the posts populating the slider are pulled from.
- The Display Settings tab allows you to control the number of posts to show in the slideshow as well as how they might be organized (by publish date, random, etc.)
Theme Editor
The theme editor can be used to customize the captions, arrows and navigation of your slide show. Once a theme has been created, you can apply it to your slideshow in the Slideshow option’s Theme dropmenu selector.
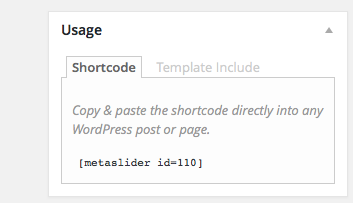
 Adding the Slideshow to a post/page or widget
Adding the Slideshow to a post/page or widget
Copy and paste the slideshow’s unique shortcode id to the page or post you’d like to add it too, or add it to a widget area via the Meta Slider widget option.